Typography là gì? Các quy tắc và thuật ngữ quan trọng trong kiểu chữ

Là một trong những xu hướng nghệ thuật phát triển nhanh nhất, typography hiện diện ở mọi nơi chúng ta nhìn thấy nó như trên sách bạn đọc, trang web bạn truy cập hoặc ngay trên bao bì sản phẩm. và nhiều hơn nữa.
Vậy typography là gì? Nó có những quy tắc nào và những thuật ngữ quan trọng trong kiểu chữ là gì? Cùng nhau Webcode.vn Hãy tìm hiểu trong bài viết sau đây.
Typography là gì?
Typography là sự kết hợp của hai từ “typo” và “graphic”, nghĩa là cụm từ thể hiện phong cách, cách trình bày hoặc trưng bày các tác phẩm nghệ thuật bằng chữ.
Đơn giản để hiểu Kiểu chữ là sự sắp xếp, bố trí hoặc kết hợp các câu có kích thước, kiểu chữ và màu chữ khác nhau để thể hiện đúng tinh thần cũng như thông điệp mà nhà thiết kế muốn gửi đến người đọc. Mục đích được sử dụng khá nhiều trong các nhu cầu thiết kế bìa hồ sơ, công việc, học tập hay các dự án cá nhân.
Các thuật ngữ quan trọng trong kiểu chữ
Sau đây, Webcode.vn sẽ giới thiệu cho bạn một số thuật ngữ quan trọng về typography mà bạn nên biết.

- Kerning: Là khoảng cách giữa các chữ cái, số hoặc dấu câu giúp chỉ ra quá trình điều chỉnh khoảng cách với mục đích giảm khoảng cách không phù hợp giữa các chữ cái hoặc tăng khoảng cách giữa các ký tự khó. đọc.
- Theo dõi: Là khoảng cách giữa các ký tự, chữ cái, số hoặc dấu câu. Nhiệm vụ chính của theo dõi là giúp người dùng chỉnh sửa phông chữ khi khoảng cách của nó không phù hợp. Nếu làm tốt công tác theo dõi trong thiết kế sẽ mang lại hiệu quả cao về mặt thẩm mỹ cho người sử dụng.
- Dẫn đầu: Là khoảng cách giữa các dòng. Dẫn đầu có trách nhiệm làm cho văn bản của bạn dễ đọc nhất có thể. Tuy nhiên, một điều vô cùng quan trọng mà bạn cần nhớ đó là cần điều chỉnh độ giãn đường ở mức phù hợp nhất. Vì nếu khoảng cách dòng quá lớn hoặc quá nhỏ sẽ gây khó chịu cho người đọc.
Quy tắc phông chữ trong Typography
Ngoài việc hiểu khái niệm về kiểu chữ, bạn cũng nên nắm vững bộ quy tắc phông chữ trong kiểu chữ. Điều này giúp tạo ra những ấn tượng nhất định trong việc truyền tải thông điệp đến khán giả.

- Bạn nên tránh sử dụng các phông chữ lỗi thời như Hobo, Brush Script, Jokerman, Curlz, Kristen, Papyrus, Comic Sans, … Thay vào đó, để tăng tính sáng tạo cho thiết kế của mình, bạn nên sử dụng các phông chữ mới có hình dạng và bóng tương tự nhưng có nét hơn hướng hiện đại.
- Bạn chỉ nên chọn sử dụng một hoặc hai phông chữ trong thiết kế của mình. Đừng cố gắng gây ấn tượng hoặc làm cho thiết kế của bạn trở nên độc đáo bằng nhiều cách kết hợp phông chữ. Thay vào đó, bạn có thể tùy chỉnh, thay đổi kích thước, độ đậm nhạt, cách phối màu độc đáo để tạo điểm nhấn trong các thiết kế của mình.
- Bạn có thể áp dụng quy tắc đối lập để tạo thêm chiều sâu và sự quyến rũ cho các thiết kế và bố cục của mình.
- Sự sáng tạo không có hồi kết. Vì vậy bạn có thể tự do sáng tạo và phát huy hết thế mạnh trong thiết kế của mình để tạo ra một tác phẩm nghệ thuật tuyệt vời.
Các phông chữ ấn tượng trong Typography
Hiểu định nghĩa và các quy tắc của phông chữ trong kiểu chữ. Dưới đây, Webcode.vn sẽ giới thiệu đến bạn những font chữ cực kỳ ấn tượng.
- Phông chữ Serif: Là loại font phổ biến nhất hiện nay, có đặc điểm là font “chân”. Font Serif sở hữu kiểu dáng cổ điển và truyền thống nên được sử dụng rất nhiều trên các ấn phẩm, báo và tạp chí. báo, tạp chí và các sản phẩm in khác.
- Sans serif: Bắt nguồn từ font Serif với những cải tiến thành phiên bản “không chân” độc và lạ Trái ngược hoàn toàn với phong cách hơi cổ điển của font Serif, Sans-Serif mang phong cách rất hiện đại, đơn giản và thanh lịch. Phông chữ này có cảm giác năng động hơn rất nhiều, phông chữ này cực kỳ dễ đọc, sạch sẽ và gọn gàng, vì vậy nó thường được sử dụng trên các trang web hoặc trên màn hình hiển thị của máy tính xách tay, máy tính bảng hoặc máy tính để bàn. .
- Phông chữ hiển thị được sinh ra đặc biệt để trang trí. Nó được hiển thị dưới nhiều phông chữ đa dạng và phong phú như Blackletter, Script, … và được ứng dụng rộng rãi trong các văn bản ngắn như đề mục, tiêu đề, .. để tăng tính hiệu quả.
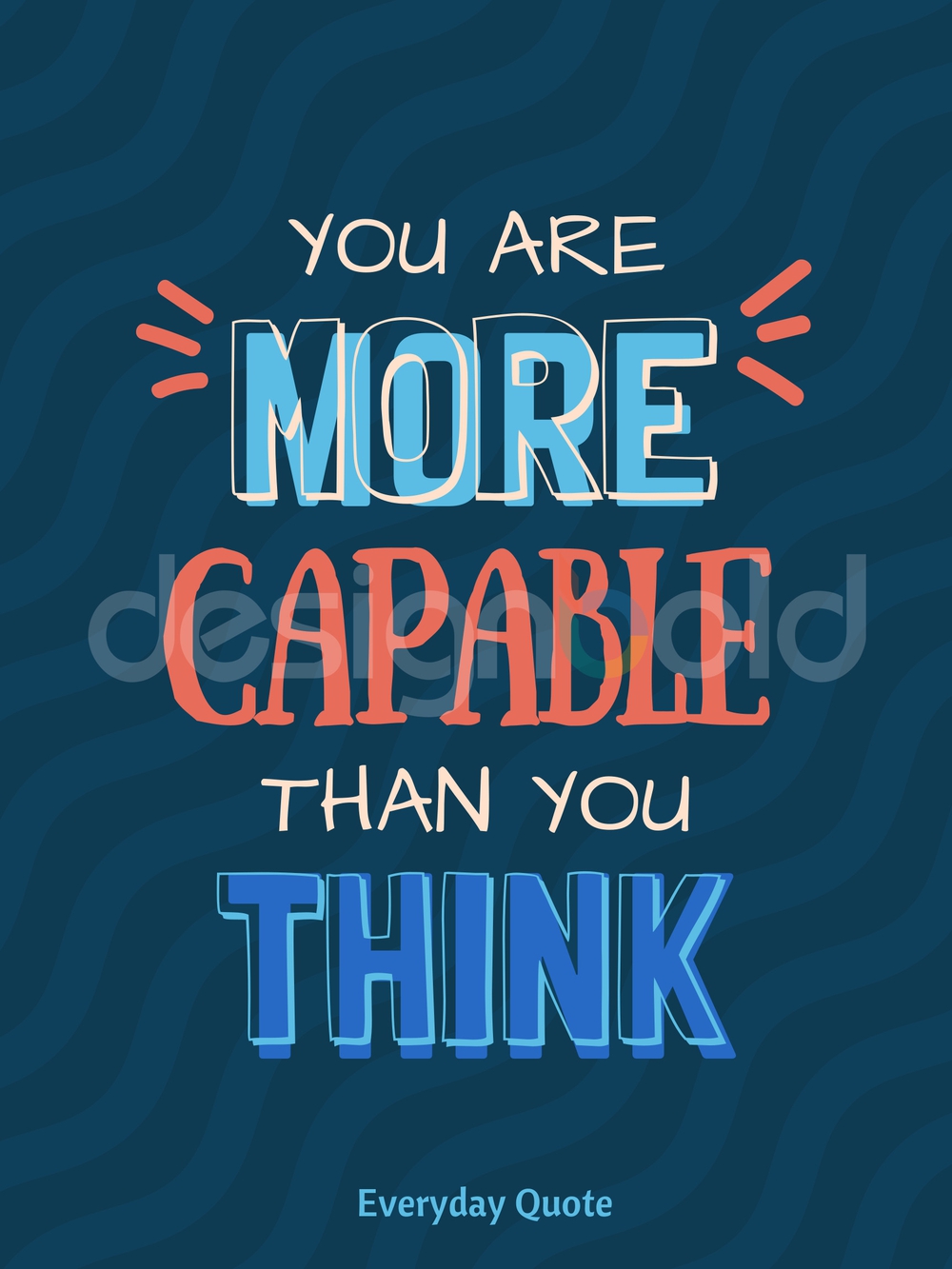
Một số mẫu Typography ấn tượng và đẹp mắt
Dưới đây là một số mẫu Typography ấn tượng và đẹp mắt mà bạn có thể tìm hiểu và tham khảo.



Với những kiến thức mà Webcode.vn chia sẻ trong bài viết trên, bạn đã hiểu rõ hơn về khái niệm “Typography là gì”, các thuật ngữ liên quan và quy tắc sử dụng font của nó. Điều này sẽ giúp bạn áp dụng hiệu quả các mẫu Typography nổi bật trên trang web hoặc sản phẩm của mình.
Webcode.vn