Ứng dụng một trang là gì và những lưu ý khi triển khai web với SPA

Là một cái tên đang trở nên nổi tiếng trong xu hướng phát triển web, ứng dụng trang đơn giúp tiết kiệm băng thông và tăng trải nghiệm người dùng hiệu quả. Dù đã có từ lâu nhưng đây vẫn là chiêu được nhiều trang mạng áp dụng.
Nếu bạn muốn tìm hiểu về thuật ngữ SPA thì trong bài viết này, Webcode.vn Tôi sẽ giới thiệu với các bạn Ứng dụng trang đơn là gì. Và những lưu ý quan trọng khi thực hiện web với SPA.
Ứng dụng một trang là gì?
Ứng dụng trang đơn (SPA) là một ứng dụng web hoặc thậm chí là một trang web giúp mang đến cho người dùng trải nghiệm mượt mà như trên ứng dụng di động. Tại đó, người dùng sẽ thực hiện mọi thao tác trên một trang duy nhất, tất cả cấu trúc trang chỉ tải một lần và không tải lại khi lật trang.

Một số trang web nổi tiếng đang sử dụng SPA để tạo trải nghiệm rộng và chuyên sâu cho khách hàng như Facebook, Youtube, Gmail, Twitter,… Dễ dàng nhận thấy các trang web này đều mang lại lợi ích rất lớn. trải nghiệm tốt nhất khi bạn thực hiện chuyển đổi trang.
Ưu điểm của ứng dụng một trang
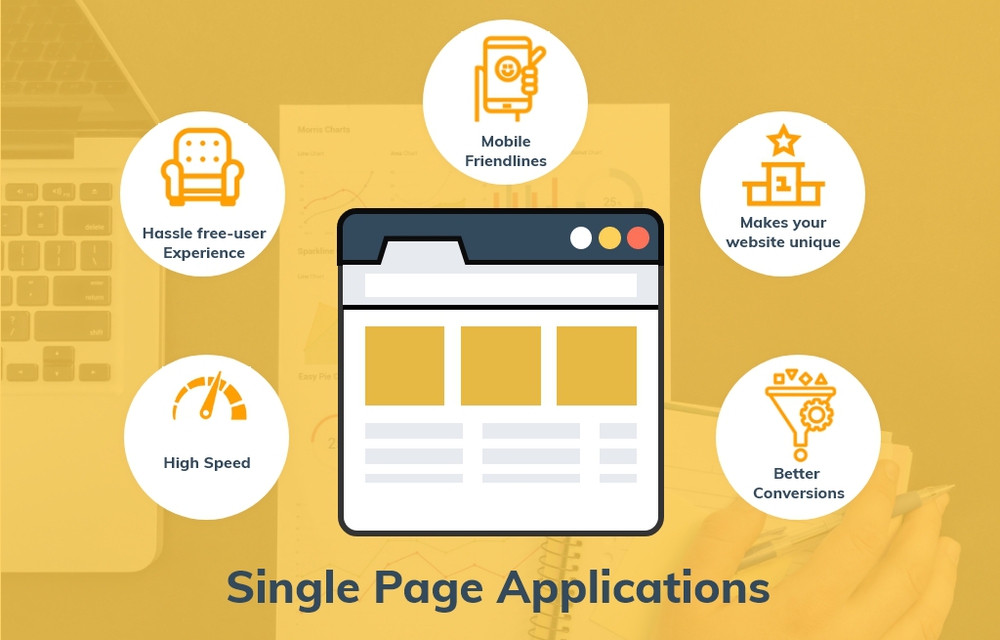
SPA được sử dụng khá nhiều và phổ biến trên các trang web rất nổi tiếng. Dưới đây là một số ưu điểm của ứng dụng trang đơn mà Webcode.vn chia sẻ đến bạn.
Tăng trải nghiệm người dùng
Tăng trải nghiệm người dùng là một trong những lợi thế chính không thể không kể đến. SPA xây dựng ngày càng nhiều chức năng dưới dạng các dịch vụ vi mô có cấu trúc được cập nhật độc lập và dễ kiểm tra.
Ngoài ra, khi khuôn khổ SPA được sử dụng với các loại hình dịch vụ trên, nó càng trở nên tốt hơn. Điều này tạo ra sự linh hoạt, hấp dẫn và khả năng phác thảo trải nghiệm người dùng.
Tòa nhà giao diện người dùng nhanh
Ngoài việc tiết kiệm thời gian xử lý, một ưu điểm đáng kể khác của các ứng dụng trang đơn là xây dựng giao diện người dùng nhanh. Điều này được thực hiện dựa trên sự phân tách và tách biệt cấu trúc giữa các dịch vụ back-end của SPA.

Giới hạn các truy vấn đối với máy chủ
SPA có thể giảm tải hầu hết thời gian trên máy chủ vì máy chủ không cần tốn quá nhiều thời gian và hiệu suất để vẽ toàn bộ trang. Điều này có nghĩa là bạn sẽ tiết kiệm được nhiều thời gian và tiền bạc bằng cách sử dụng ít máy chủ hơn cho cùng một lưu lượng yêu cầu.
Giảm thời gian phát triển và chi phí cơ sở hạ tầng
SPA có khả năng cải thiện hiệu suất, giảm thời gian phát triển, tăng tính nhất quán, tiết kiệm chi phí cho cơ sở hạ tầng và khả năng nâng cấp lâu dài. Các khuôn khổ phổ biến được lựa chọn để tạo các SPA bao gồm Vue, React, Angular, v.v. Họ không chỉ không kiến trúc trang web mà còn cung cấp các thành phần tích hợp sẵn.
Chính vì lý do này mà nhóm phát triển có thể làm việc với nhiều tốc độ khác nhau. SPA có thể được sử dụng với tất cả các loại thiết bị điện tử như di động, máy tính để bàn, …
So sánh ứng dụng trang đơn với web truyền thống
Sự khác biệt giữa ứng dụng một trang và web truyền thống là gì? Webcode.vn sẽ nêu ra một vài điểm khác biệt dưới đây mà bạn có thể tham khảo.

Có giao diện người dùng và phần phụ trợ rõ ràng
Web SPA có phân định giao diện người dùng và phụ trợ rõ ràng hơn so với một trang web truyền thống và chúng có sự tách biệt:
- Mã trang web cần 1 dự án nhưng SPA cần 2 dự án, một cho giao diện người dùng và một cho phụ trợ.
- Theo ý tưởng của SPA, frontend và backend mặc dù sinh ra là để dành cho nhau nhưng lại được coi là hai dự án khác nhau.
- Để backend và frontend giao tiếp và trao đổi, nó phải thông qua Restful API và định dạng dữ liệu JSON.
Tăng tốc xử lý giao diện người dùng
Giao diện người dùng của web SPA giữ vai trò và trách nhiệm hiển thị các giao diện và xử lý bất kỳ thay đổi nào của giao diện. Và backend chỉ đợi và trả về dữ liệu mà frontend yêu cầu.
Một số lưu ý quan trọng khi triển khai web với SPA
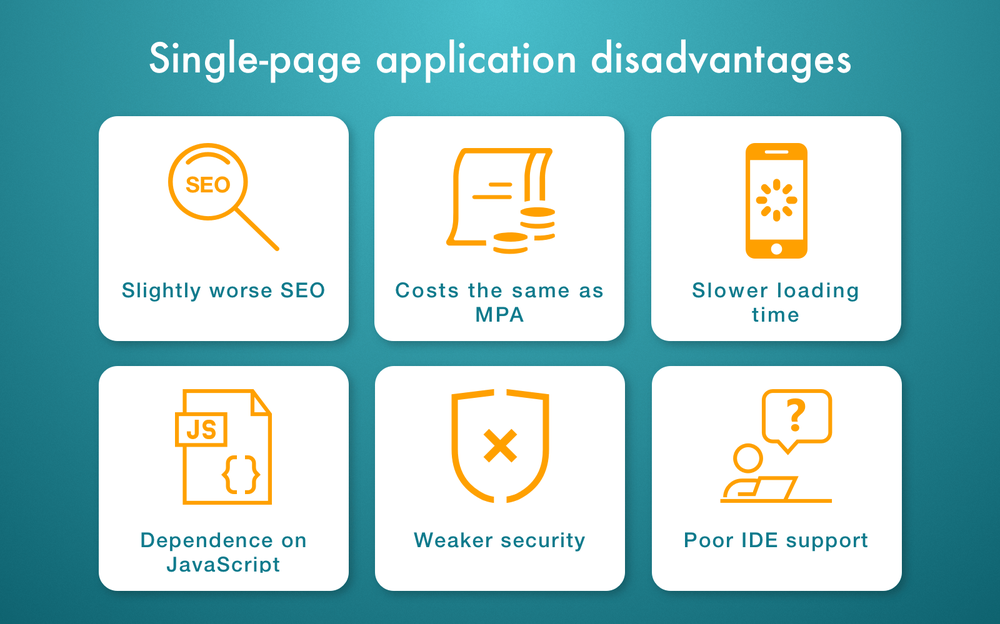
Ngoài việc tìm hiểu khái niệm “Ứng dụng một trang là gì”. Bạn cũng nên tìm hiểu thêm một số lưu ý quan trọng dưới đây khi thực hiện làm web với SPA để áp dụng cho hiệu quả.

- Web SPA không dành cho các nhà phát triển chưa có kinh nghiệm và giao diện người dùng.
- Nội dung kết xuất sẽ khiến bot google không thể đọc được nên việc triển khai web bằng SPA sẽ không tốt cho SEO.
- Nhiều vấn đề mới phát sinh buộc bạn phải giải quyết như xác thực tài khoản, lazyload, ..
- Đối với những dự án cần bảo trì hoặc định hướng phát triển lâu dài thì việc triển khai web bằng SPA là một lựa chọn đúng đắn.
Qua bài viết Webcode.vn đã chia sẻ những kiến thức về “ứng dụng trang đơn là gì” và những thông tin liên quan như ưu điểm hay những lưu ý quan trọng khi triển khai web với SPA. Với phần nội dung đó, bạn đã có cái nhìn toàn diện hơn về SPA và có hướng đi đúng đắn trong việc áp dụng vào thực tế cuộc sống.
Webcode.vn